How can i get a select list of countries with Flags displayed and returning country name as similar on websites.
How can I get a select list of countries with Flags displayed and returning country name in Oracle Apex
Share
Sign Up to our social questions and Answers Engine to ask questions, answer people’s questions, and connect with other people.
Login to our social questions & Answers Engine to ask questions answer people’s questions & connect with other people.
Lost your password? Please enter your email address. You will receive a link and will create a new password via email.
Please briefly explain why you feel this question should be reported.
Please briefly explain why you feel this answer should be reported.
Please briefly explain why you feel this user should be reported.
Hi!
How to add flags in the navigation bar list? I use the dropdown menu to choose language 🙂
I have tried uploaded the flag images to the workspace and application images and referenced in the image field for the navigation bar menu, but it is not working.
I will try and will let you know if I will get success.
You can add the country flags using the emoji. Here is an example:
Create a table:
Get the emojis for flags from this link: https://emojipedia.org/flags/
Copy the flags emoji from the above site and insert it into the table as below:
insert into country values ('Austria', '🇦🇹'); insert into country values ('Australia', '🇦🇺'); insert into country values ('Guyana', '🇬🇾');In Oracle Apex, create a select list using the following SQL query:
Below is the output:
Please try and let me know if any issues.
I have just came to know that the flag emojis does not work in Windows.
For Windows, you can try the following source from GitHub.
This is another solution that will work on Windows too, but it is based on the jQuery. Follow these steps to create it:
Add the following URLs to the JavaScript File Urls section:
Add the following URLs to the CSS File Urls section:
Add the following jQuery in Execute when page load section:
$('#clist').change(function(){ apex.message.alert(document.getElementById("clist").options[document.getElementById("clist").selectedIndex].innerHTML); })Create a new static region on the page and add the following HTML to Source > Text section:
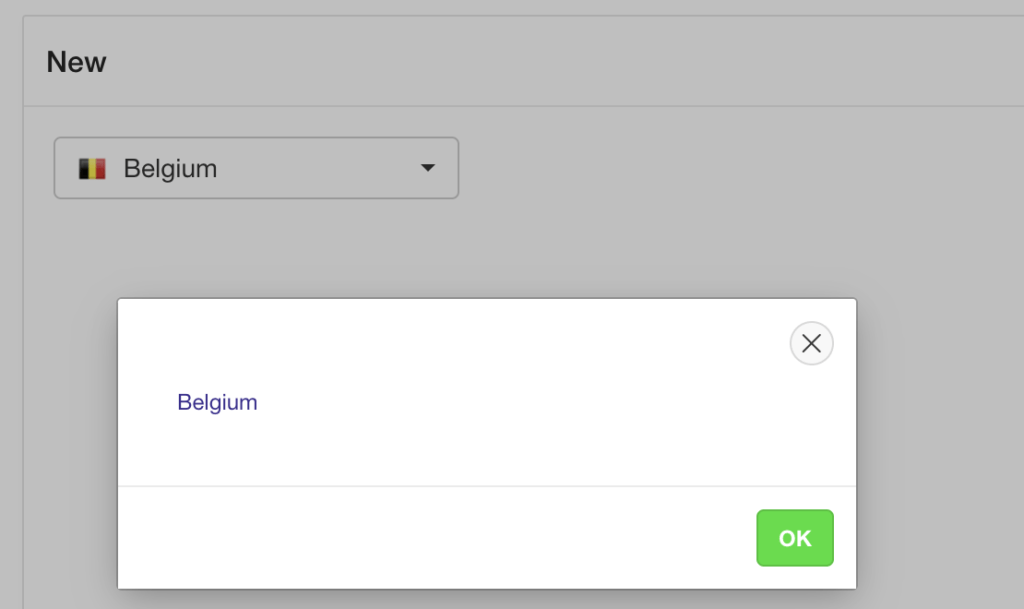
Save the changes and run the page, you will get the output as below: Instead of getting the dialog on selection, you can assign the selected value to a hidden item on your page.
Instead of getting the dialog on selection, you can assign the selected value to a hidden item on your page.
Change the JavaScript code added in the Execute when page load section, to the below code:
$('#clist').change(function(){ apex.item('P2_COUNTRY').setValue(document.getElementById("clist").options[document.getElementById("clist").selectedIndex].innerHTML); })Define a default value for item P2_COUNTRY as the first element value of the dropdown.
Also, instead of adding URLs here on the page, you can download the full source and can upload it to the static files so that you can use it on your page. Below is the download link of all source: https://mojoaxel.github.io/bootstrap-select-country/index.html